woocommerce如何隐藏/显示产品详情页suk,分类标签product meta
- WooCommerce
- 2021-12-03
- 474热度
- 0评论
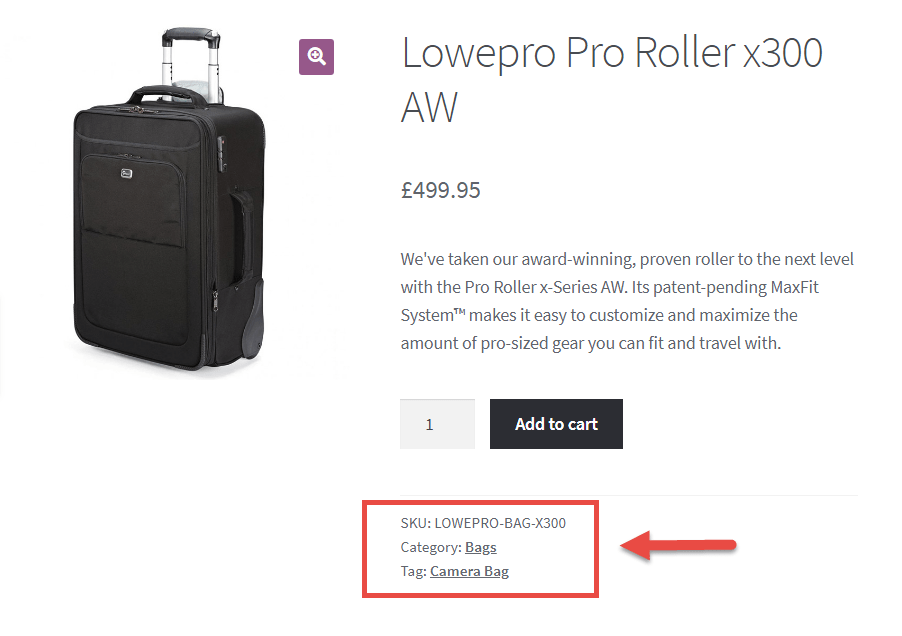
我们知道SKU, Category list 和 Tag list在woocommerce产品页中统称为产品product meta,下图红框所示。
1、全部隐藏meta
在当前主题function.php文件中加入下面的代码即可:
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );

刷新以后,上图红框中的信息将会消失。
2、如果只想显示SKU呢?用下面的代码就能实现。
add_action( 'woocommerce_single_product_summary', 'ytkah_show_sku_again_single_product', 40 );
function ytkah_show_sku_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php if ( wc_product_sku_enabled() && ( $product->get_sku() || $product->is_type( 'variable' ) ) ) : ?>
<span class="sku_wrapper"><?php esc_html_e( 'SKU:', 'woocommerce' ); ?> <span class="sku"><?php echo ( $sku = $product->get_sku() ) ? $sku : esc_html__( 'N/A', 'woocommerce' ); ?></span></span>
<?php endif; ?>
</div>
<?php
}
3、只显示category分类
add_action( 'woocommerce_single_product_summary', 'ytkah_show_cats_again_single_product', 40 );
function ytkah_show_cats_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_category_list( $product->get_id(), ', ', '<span class="posted_in">' . _n( 'Category:', 'Categories:', count( $product->get_category_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
4、只显示tag标签
add_action( 'woocommerce_single_product_summary', 'ytkah_show_tags_again_single_product', 40 );
function ytkah_show_tags_again_single_product() {
global $product;
?>
<div class="product_meta">
<?php echo wc_get_product_tag_list( $product->get_id(), ', ', '<span class="tagged_as">' . _n( 'Tag:', 'Tags:', count( $product->get_tag_ids() ), 'woocommerce' ) . ' ', '</span>' ); ?>
</div>
<?php
}
5、隐藏SKU
add_filter( 'wc_product_sku_enabled', 'ytkah_remove_product_page_sku' );
function ytkah_remove_product_page_sku( $enabled ) {
if ( ! is_admin() && is_product() ) {
return false;
}
return $enabled;
}
